ho installato due 1.55e fatturazione elettronica.
In entrambi non posso modificare le informazioni dei clienti sull'interfaccia di amministrazione.
Se utilizzo il file ADMIN/customers.php della 1.5.5e americana nessun problema (ma manca la gestione dei dati prettamente italiani)
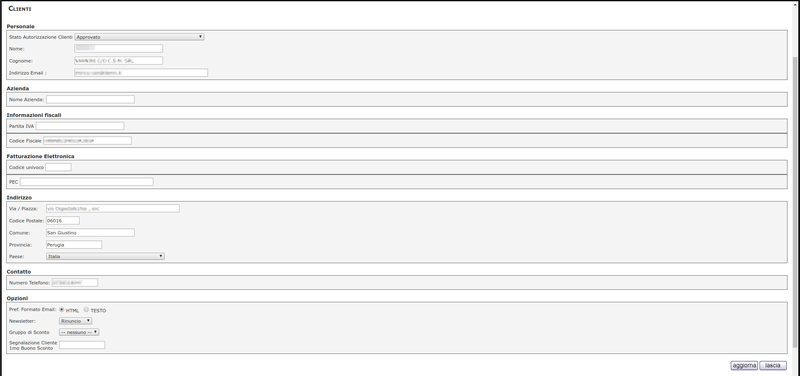
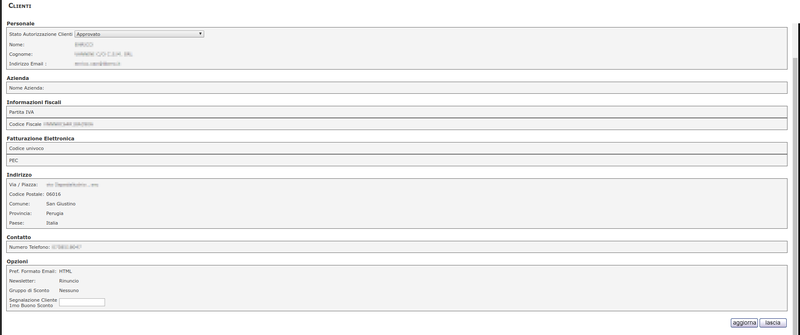
Se utilizzo la versione italiana, al momento di salvare mi viene riproposta una versione in sola lettura della pagina con 2 scelte:
Aggiorna: che resta li' dov'e'
Lascia: torna alla lista clienti senza ovviamente salvare le modifiche
Ecco due immagini di esempio: